리액트 아웃소싱 프로젝트
작업 기간: 07/17 ~ 24(6일)
요구사항
- 지도 API(->우리 팀은 카카오맵 이용)
- 상태관리 라이브러리는 RTK를 사용하고, React-query 또는 Redux Thunk 사용은 택1 진행
- firebase 또는 json-server 택1 진행
(+선택사항)
- 무한스크롤 구현 (Intersection Observer API (Web API)를 사용해보기)
- React Query의 Optimistic Update 적용해보기
- firebase Auth 를 사용하여, 로그인 회원가입 기능 구현
S.A. 문서
https://teamsparta.notion.site/3-REACT-PROtain-269853f0fd974eeeb6d13c852743b40d
3조 (💪🏽 REACT PROtein)
발표
teamsparta.notion.site
결과물
https://github.com/TerryEHLee/-REACT-PRO-tain
GitHub - TerryEHLee/-REACT-PRO-tain: 내일배움캠프 팀프로젝트 ('아웃소싱')
내일배움캠프 팀프로젝트 ('아웃소싱'). Contribute to TerryEHLee/-REACT-PRO-tain development by creating an account on GitHub.
github.com
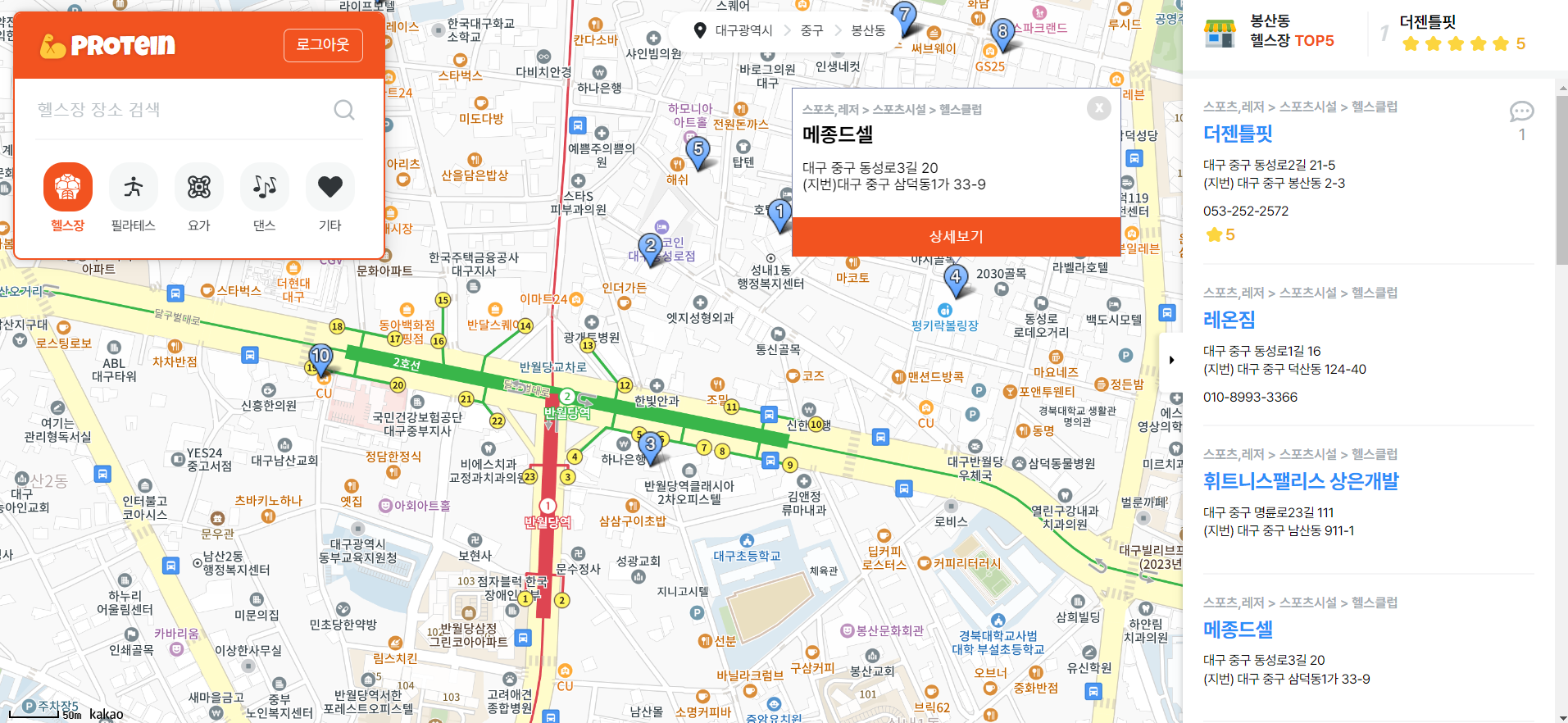
지도api를 이용하여
우리 동네의 헬스장 등 운동시설의 후기를 남길 수 있고, 평점을 통해 비교 분석할 수 있는 커뮤니티를 제작하였다!
카카오맵이 사이트에 설명이 잘 되어있고, ui가 예뻐서 우리 조는 카카오맵api를 사용하여 지도 기능을 구축하기로 했다.
나는 카카오맵 api를 이용하여 메인페이지에서 운동시설 관련 데이터를 뿌리고 다루는 걸 담당하였다.

내가 담당한 기능
- 카카오맵 api 지도 연결
- 지도에 헬스장 마커 표시하기
- 사용자가 지도맵을 핸들링하여 중심 좌표가 변경되면 해당 지역의 헬스장 정보로 업데이트
- 상세 페이지에 props로 상세 정보 전달
- 메인페이지 styled-components로 스타일 입힘
- 지도맵 리팩토링
- 마커의 인포윈도우에서 상세보기 기능
- 가게 검색 기능
- 현재 맵의 행정 구역 정보 받아오기
- 행정 정보를 토대로 카테고리에 해당하는 가게 검색
- 행정동 기준 카테고리별 TOP5 가게 리스트
- glitch, vercel을 통해 배포
프로젝트를 진행하며 배운 점
- 유저가 지도에서 위치를 핸들링할 경우, 해당 지역의 정보를 새 데이터로 갱신이 필요한 상황.
React Query의 캐싱 결과는 조회하지 않고 완전히 무시한 채로 그냥 서버에 요청을 날려주는
refetch를 이용하여 지도 핸들링 관련 이벤트가 발생할 때마다 새 데이터로 갱신시켜주도록 하였다. - 검색 관련 코드가 useEffect안에 있어 다른 컴포넌트에서 사용할 수 없는 상황.
트리거로 사용할 state를 만들어
useEffect의 의존성 배열에 엮어줌으로써
useEffect안의 검색 코드를 작동시킬 수 있도록 하였다. - 배포 시 카카오맵 오류
감사하게도 다른 조 분께서 카카오맵 사이트에서 url 등록하는 것을 알려주셨다. 공식 문서를 좀 더 꼼꼼히 읽도록 하여야겠다 !
'🗂️프로젝트' 카테고리의 다른 글
| [일곱번째 프로젝트/개인] 마인드 다이어리 회고록 (0) | 2023.08.04 |
|---|---|
| [여섯번째 프로젝트] 모임 구하기 서비스 회고록 (0) | 2023.07.03 |
| [다섯번째 프로젝트/개인] UI Kit 만들기 (0) | 2023.07.03 |
| [네번째 프로젝트/개인] 투두리스트 만들기 (0) | 2023.07.02 |
| [세번째 프로젝트/팀] 최고 평점 영화 콜렉션 회고록 (0) | 2023.06.09 |